EAA přístupnost 2025 a co to znamená pro e-shopy

Evropský akt o přístupnosti (European Accessibility Act, zkráceně EAA) začne platit od 28. června 2025 a přináší nové povinnosti v oblasti přístupnosti webových stránek a digitálních služeb. Týká se mimo jiné i e-shopů, které budou muset zajistit přístupnost podle technických pravidel WCAG 2.1.
V poslední době se čím dál častěji setkávám s dotazy, co EAA konkrétně znamená pro e‑shopy. Proto jsem připravil stručný a praktický přehled toho, co tato legislativa přináší, jaké požadavky bude nutné od konce června tohoto roku splnit a jak si ověřit, zda váš e‑shop odpovídá novým pravidlům.
Obsah článku:
- Co je EAA a od kdy platí
- Koho se EAA týká (a koho ne)
- Co to znamená pro e‑shopy
- WCAG 2.1 na úrovni AA: Co přesně musí web umět
- Jak zjistíte, jestli je váš e‑shop přístupný
- Co hrozí při nedodržení pravidel
Co je EAA a od kdy platí
Evropský akt o přístupnosti (European Accessibility Act – EAA) je směrnice EU (2019/882), jejímž cílem je sjednotit pravidla přístupnosti digitálních produktů a služeb napříč členskými státy. Vstupuje v platnost 28. června 2025. Pro oblast digitálních služeb (včetně e‑shopů) odkazuje na standard WCAG 2.1 na úrovni AA, který definuje technická pravidla pro zajištění přístupnosti.
Koho se EAA týká (a koho ne)
Povinnost splnit požadavky EAA se týká:
- všech e‑shopů a online služeb, které umožňují objednání či nákup zboží nebo služeb,
- mobilních aplikací e‑shopů – přístupnost se netýká jen webových rozhraní, ale i nativních aplikací,
- firem, které nejsou mikropodniky, tj. mají více než 10 zaměstnanců nebo roční obrat nad 2 miliony EUR.
Výjimku mohou mít mikropodniky. Přesto ale doporučujeme přístupnost řešit – z pohledu použitelnosti a dostupnosti to dává smysl.
Co to znamená pro e‑shopy
Od konce června 2025 by každý e‑shop měl:
- být přístupný podle pravidel WCAG 2.1 (úroveň AA – podrobnosti viz níže),
- zajistit, že celý nákupní proces je plně přístupný – od výběru zboží až po platbu,
- přizpůsobit přístupnost také v mobilních aplikacích,
- zpřístupnit kontaktní informace jako formuláře, chaty a zákaznickou podporu,
- zajistit čitelnost a ovladatelnost bez použití myši, barvy nebo zvuku.
WCAG 2.1 na úrovni AA: Co přesně musí web umět
WCAG 2.1 (Web Content Accessibility Guidelines) je mezinárodní standard definující pravidla, jak má být digitální obsah technicky i vizuálně přístupný pro všechny uživatele, včetně osob se zdravotním postižením.
Podle těchto pravidel by každý web/e-shop měl mít:
- Dostatečný barevný kontrast (min. 4,5:1, pro velké texty 3:1).
- Možnost ovládání pouze klávesnicí (tj. bez myši).
- Zřetelně viditelný focus (vizuální zvýraznění prvků).
- Textové alternativy k obrázkům a ikonám (alt texty).
- Smysluplné pořadí a struktura obsahu (např. nadpisy, popisy formulářů).
- Popisné názvy tlačítek a odkazů.
- Přístupné formuláře (labely, srozumitelné chybové hlášky).
- Text čitelný i při výrazném zvětšení (například 200%).
- Konzistentní ovládání a navigace napříč stránkami.
- Nesmí být použita jen barva pro sdělení informace.
- Obsah nesmí blikat víc než 3× za sekundu.
Jak zjistíte, jestli je váš e‑shop přístupný
Existuje několik nástrojů a jednoduchých testů, které vám rychle napoví, zda váš web splňuje základní pravidla přístupnosti.
Online testery přístupnosti
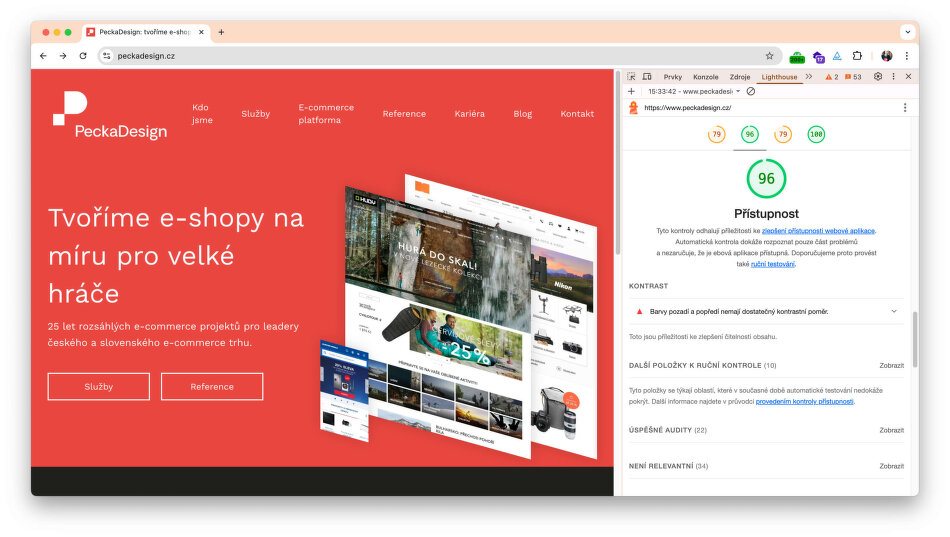
- Google Lighthouse (součást DevTools v prohlížeči Chrome) – Otevřete web v prohlížeči Chrome → klikněte pravým tlačítkem a zvolte „Prozkoumat“ → přepněte na záložku Lighthouse → zvolte sekci Přístupnost a spusťte test.
- WAVE od WebAIM – Vložte URL vašeho e-shopu a ihned uvidíte chyby typu chybějící alt texty, nedostatečný kontrast nebo špatné popisky formulářů.
- axe DevTools (rozšíření pro Chrome/Firefox) – Profesionální nástroj používaný experty na přístupnost. Základní verze je zdarma.

Jednoduché manuální ověření
- Ovládání webu pouze klávesnicí (bez myši) – Klávesy Tab a Shift + Tab pro pohyb mezi ovládacími prvky, Enter pro potvrzení. Pokud se „ztratíte“, nebo není vidět zvýraznění, je to známka problému s přístupností.
- Zvětšení textu a obsahu v prohlížeči:
- Windows:
- Ctrl + (zvětšení)
- Ctrl - (zmenšení)
- Ctrl 0 (výchozí velikost)
- anebo v prohlížeči (Chrome, Edge) volba Lupa → +/-
- macOS:
- Command (⌘) + nebo Command (⌘) % (zvětšení)
- Command (⌘) - (zmenšení)
- Command (⌘) 0 nebo Command (⌘) é (výchozí velikost)
- anebo v prohlížeči (Safari, Chrome) volba Zobrazení → Zvětšit
- Obsah by měl zůstat čitelný a nerozbít se ani při výrazném zvětšení.
- Windows:
Test pomocí čtečky obrazovky
- Windows: NVDA (NonVisual Desktop Access) – zdarma dostupná čtečka, kterou lze stáhnout z webu nvaccess.org. Po stažení a instalaci ji spusťte a ovládejte web pomocí klávesnice, NVDA přečte obsah nahlas.
- macOS: VoiceOver – což je součást systému macOS, kterou spustíte klávesovou zkratkou Command (⌘) + F5, případně v Předvolby systému → Zpřístupnění → VoiceOver.
Poznámka: Testování s čtečkami (např. NVDA, nebo JAWS) není v EAA zakotveno jako přímá povinnost, ale doporučená praxe podle standardu EN 301 549.
Co hrozí při nedodržení pravidel
V Česku by měla mít dohled nad plněním zákona Česká obchodní inspekce. Při porušení může hrozit:
- Napomenutí a výzva k nápravě od České obchodní inspekce.
- Možnost finančních sankcí.
- Riziko stažení webu z provozu.
Důležitější je však obchodní dopad – e‑shopy, které nebudou přístupné, mohou přicházet o uživatele i zákazníky.
Nejste si jistí, zda váš e‑shop splňuje požadavky EAA?
Pomůžeme vám zhodnotit stav vašeho e‑shopu a navrhnout potřebné úpravy. Nabízíme e‑commerce konzultace zaměřené i na přístupnost. Loni jsme absolvovali školení k této tématice – více v našem článku: Co nám řeklo školení přístupnosti.
Sdílet na facebooku anebo twitteru