Dokumentace API v Excelu, nebo raději ne?

E-commerce svět bychom si mohli rozdělit na dvě základní oblasti. První z nich je to, co vidí zákazník a druhá, co je mu skryto. Nepoměr mezi nimi je obrovský, klidně si troufnu říct, že kód, na který má zákazník šanci si „sáhnout“ je cca 20 %. A co tvoří zbytek? Synchronizace s externími systémy, které jsou čím dál častěji stavěny na REST API.
Napsat neprůstřelnou synchronizaci s externím systémem, není nikdy triviální úkol. Jedna věc ho ale může buďto zjednodušit, a nebo z něj udělat horor – dokumentace.
Dokumentování je ve světě IT oblast sama pro sebe. Nejdůležitější vlastnost užitečné dokumentace je její aktuálnost. S příchodem javascriptových e-shopů, které komunikují s backendem skrze REST API, je důležitost kvalitní dokumentace kritická. Jakákoliv nesrovnalost se ihned negativně projeví na uživatelském zážitku zákazníka a to si nemůžeme dovolit.
Pokud jste měli tu čest setkat se s dokumentací napsanou v Excelu, snad nám dáte za pravdu, že to není ani zdaleka ideální podoba. V tomto článku bych vám rád popsal naši cestu k dokumentacím, které jsou aktuální, pravdivé a ve výsledku usnadňují práci.
Přístupy k vývoji REST API
Při implementaci REST API lze zvolit dva základní přístupy:
- code-first – tedy nejprve implementujeme api a až následně api dokumentujeme. Dokumentace může být psaná ručně, nebo vygenerovaná automaticky z kódu.
- design-first – nejprve navrhneme podobu api na základě všech dostupných požadavků a až následně jdeme api implementovat.
My jsme si zvolili design-first přístup a to z několika důvodů:
- umožňuje iterovat nad samotným návrhem a odladit jej ještě před samotnou implementací
- vede více ke správnému a čistšímu návrhu
- umožňuje paralelizaci práce
- dokumentaci máme rovnou k dispozici
První velký projekt
Pro jednoho z našich klientů jsme implementovali kompletně Javascriptovou aplikaci postavenou nad Vue.js + Nuxt.js. Na tomto projektu pracovaly samostatné týmy frontend a backend vývojářů. Vzhledem k termínu projektu jsme si nemohli dovolit vyvinout nejprve REST API a až následně začít realizovat frontendovou aplikaci.
Rozhodli jsme se tedy pro postup, kdy nejdříve na základě specifikace a grafických podkladů navrhneme podobu API a až následně se pustí oba týmy do realizace paralelně. Pro tento účel jsme si vybrali nástroj Apiary a jazyk API Blueprint.
Důvody, proč jsme se tak rozhodli:
- na rozdíl od Swaggeru se nám líbila podoba vygenerované dokumentace
- líbila se nám syntaxe API Blueprint
- Apiary umí automaticky generovat json schéma
Nastavení vývojového procesu
Jak už jsem zmínil, nejprve jsme si připravili návrh endpointů v dokumentaci a až následně jsme se pustili do práce. Frontendový tým si na základě dokumentace připravil mockovací server, který používal místo reálného API a mohl se pustit do vývoje. Backend tým začal implementovat produkční REST API na základě dokumentace.
Každé správné API má validační vrstvu, kde proběhne kontrola, že příchozí request má očekávanou podobu. K tomuto jsme využívali Json schéma, které Apiary umělo generovat automaticky. Dané schéma jsme vždy napojili do validátoru na daném endpointu.
Aby vše fungovalo jak má, je potřeba zajistit, že odpověď, kterou daný endpoint vrací je opravdu ve správném formátů podle dokumentace. Pro tento účel jsme si napsali akceptační testy v Codeception, které se pouští jako kontrola v CI a kde se kontroluje, že daný endpoint vrací strukturu response dle dokumentace.
Souhrn první iterace
Jak už to bývá, všechno není na první pokus dokonalé. S daným přístupem jsme byli v rámci možností spokojení, ale postupně jsme narazili na věci, které nám nevyhovovaly a které by chtěly dále zlepšit.
Co nám nevyhovovalo:
- na konci projektu měla dokumentace přes 10 000 řádků a velice špatně se v ní orientovalo
- apiary si nedokázalo poradit s generováním schématu pro zanořené objekty. To vedlo k nutnosti schéma dopisovat ručně a následným chybám
- chybějící php tooling pro validaci přímo proti schématu v API Blueprint
Druhý velký projekt
Nedlouho po dokončení projektu zmíněného v první iteraci, jsme se vrhli na další projekt, jehož cílem bylo opět vytvořit samostatnou Javascriptovou aplikaci, která bude komunikovat s backendem skrze REST API.
Po prvním projektu jsme již věděli, jakým směrem bychom se chtěli ubírat a co nám chybělo. Naše pozornost se začala ubírat k přístupu, kdy je samotný dokument jediným místem pravdy.
Dokumentace jako jediné místo pravdy
Po prozkoumání možností jiných jazyků, ve kterých by se dala psát dokumentace a existujícího toolingu, jsme se rozhodli pro OpenApi 3.0. Pro nasazení validace příchozích requestů jsme použili balíček thephpleague/openapi-psr7-validator. Dokumentaci je možné mít v samostatném repozitáři a nebo ji verzovat rovnou s kódem. V našem případě jsme daný validátor napojili do PSR-15 middleware a zajistili si tak, že každý request, který projde dál, musí být validní.
Kontrola struktury odpovědi API
Obdobně jako v první iteraci jsme vytvořili sadu akceptačních testů, které automatizovaně kontrolují, že struktura odpovědi, kterou daný endpoint vrací, je validní. Oproti první iteraci byla práce o něco snazší, jelikož jsme nemuseli řešit práci se Json schématy. Opět jsme pro kontrolu použili tu jednu a tu samou dokumentaci.

Snazší tvorba samotného předpisu dokumentace
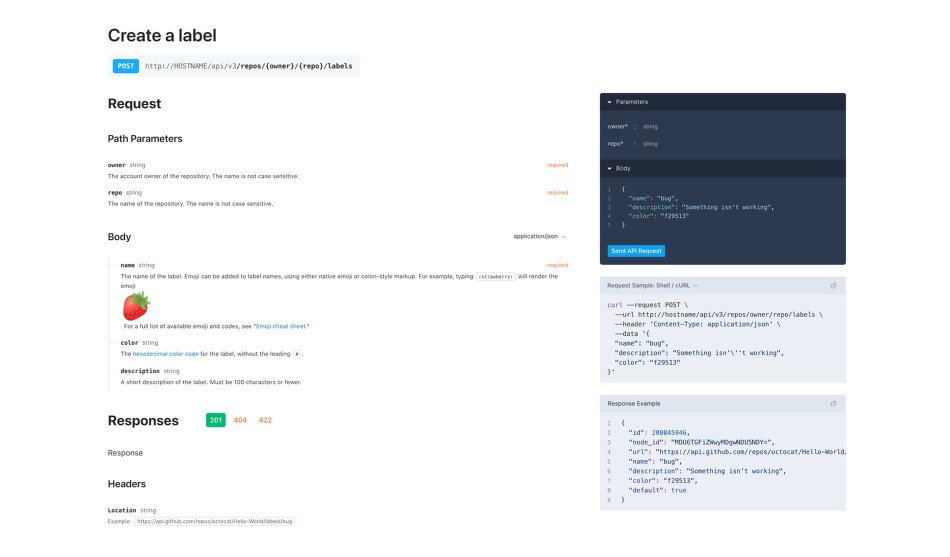
Dlouho jsme hledali nástroj, který by generoval hezčí výstup dokumentace, než je klasický Swagger a zároveň by usnadnil tvorbu samotné dokumentace. Nakonec jsme narazili na nástroj https://stoplight.io/, za kterým stojí technologický startup z Texasu. V době kdy jsme nástroj začali používat, měl pořád svoje mouchy, ale i přesto měl pro nás velkou přidanou hodnotu a velice nám pomáhal. Stoplight používáme dodnes a jsme s ním velice spokojení. Hlavní výhodou je vizuální editor, ve kterém se dokumentace tvoří. V podstatě se jedná o formulář, kde lze velice snadno tvořit strukturu request/response. Dále lze velice snadno tvořit znovupoužitelné komponenty, query parametry, hlavičky a další. Obzvláště u velkých dokumentací je práce nesrovnatelně snazší, než v případě Apiary.
Editor lze připojit přímo na repozitář a úpravy v dokumentaci commitovat přímo do větve.
Další iterace?
Aktuálně jsme s nastavením celého procesu velmi spokojení. Těšíme se na větší podporu OpenAPI 3.1 na úrovni dostupného toolingu. Tato verze nám přinese dlouho očekávanou podporu null jako typu a zjednoduší tak zápis některých struktur.
Souhrn
Na závěr shrnutí v několika bodech:
- doporučujeme design-first přístup, který vám ušetří drahý čas ladění API až v kódu
- dokumentaci píšeme v OpenAPI 3.0 a ta nám slouží jak pro čtení při vývoji, tak i pro validaci request/response
- pokud chci upravit podobu nějakého endpointu, musím zároveň upravit i dokumentaci. Bez úpravy obou části mi nebudou procházet testy v CI
- pro snazší tvorbu dokumentace používáme a doporučujeme nástroj stoplight.io
Na závěr
Pokud jste museli implementovat synchronizaci na základě dokumentace dodané v Excelu, je nám to líto, ale věřte, že v tom nejste sami. Pokud jste naopak na druhé straně barikády a chystáte se psát dokumentaci, doufám, že jsme vás inspirovali a na Excel se vykašlete :)
Jaké jsou vaše zkušenosti s dokumentací REST API?



